Thanks for buying a copy of Patron!
Please make sure you read through at least the installation instructions below, to get your site set up.
Introduction to Patron
Patron is a theme that lets you create a content and membership site. In essence, it's like hosting an independent Patreon, where your fans/community can pay to access your member-only content, but on your own domain, on a platform you control.
You can charge monthly or yearly memberships and create member-only content for your paying subscribers.
Ghost also includes newsletters so you can send out your posts over email.
With Patron+Ghost, you can put content from any platform behind a paywall, including:
- text- and image-based posts
- early previews of your YouTube videos
- email newsletters
- extended or secret podcast episodes
- member-only AMAs and discussions
- and more!
💬 If you have any questions, please email me or DM on Twitter.
Cheers!
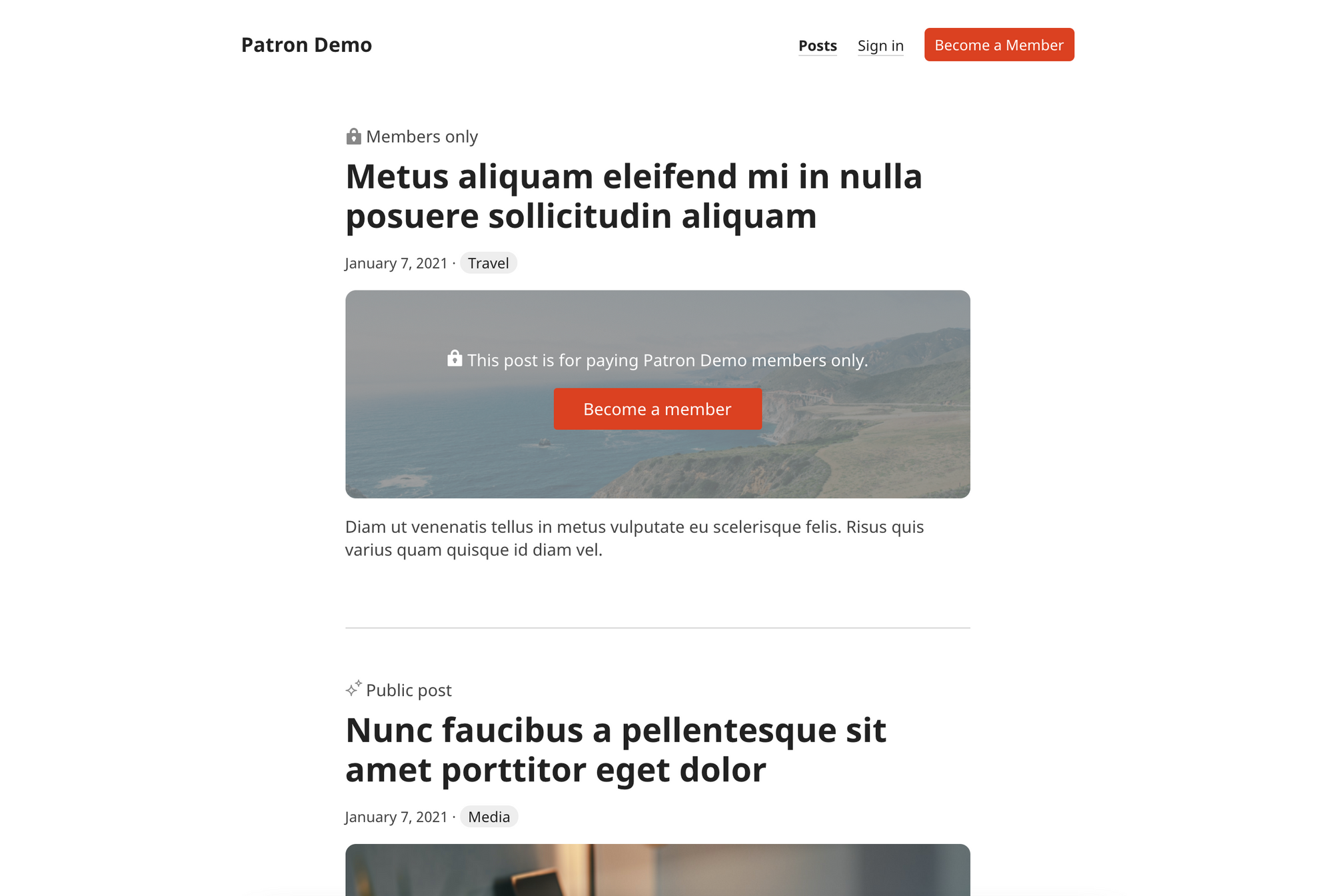
A brief overview of Patron
- the homepage is a place to explain your content and memberships, with content available on /posts/
- member-only posts are locked from visitors
- multiple prompts to become a paying member
- supports free and paid memberships
- customisable home page
- customisable post list: easily show or hide authors, primary tags and reading time
- automatic dark mode
- icons and labels show current user's access
- use Ghost comments or more customisable Cove comments
- easy-to-edit HTML-based theme files
Buy Patron
Patron is priced at $59.
Special Offer: Every purchase of Patron comes with a 15% discount for Cove, the commenting tool built into the theme.
Looking for a Ghost host? A ghost site on Gloat costs $19/month or $189/year, with no limits on page views or members.
Installation
There are a few required steps to complete to install Patron. This includes setting up the theme and adding menus.
Make sure to upload Patron in Ghost (Settings > Design > Change theme > Upload theme) and complete the following steps.
Set up emails with Mailgun
If you are using Ghost(Pro) or Gloat, email is already set up for you.
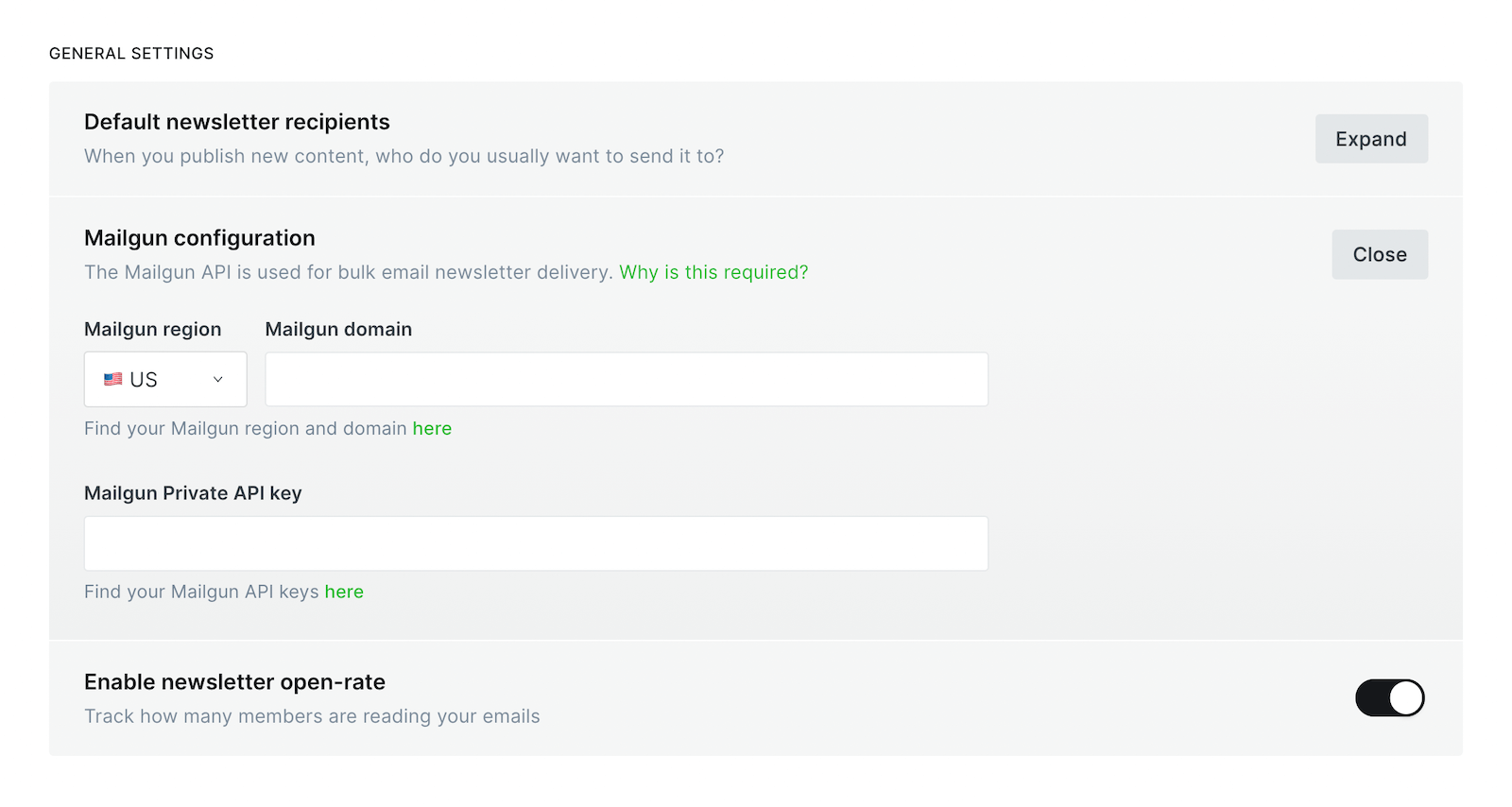
For most other hosting options (including self-hosted sites), to enable newsletters you need Mailgun API credentials to send newsletters from Ghost. Currently only Mailgun is supported in the Members Beta.
Get your Mailgun domain and API key and paste them into the fields in Settings > Email newsletter. Make sure the region also matches.

Add a site name, description and (optional) logo
Go to the Settings > General page in Ghost.
Your site name and description are shown on the homepage. The site name is also displayed in the site header and footer.
If you add a logo using "Publication logo", it will displayed in place of your site's name on the homepage and in the site header.
Upload the routes.yaml file
The routes.yaml file will add some new URLs to your site. These are required in order to display sign in, subscribe and member account pages on your site.
The file is included in your theme folder. You must upload it into Ghost in Labs > Routes. Once it's uploaded, your site will have new pages automatically added.
Add menus
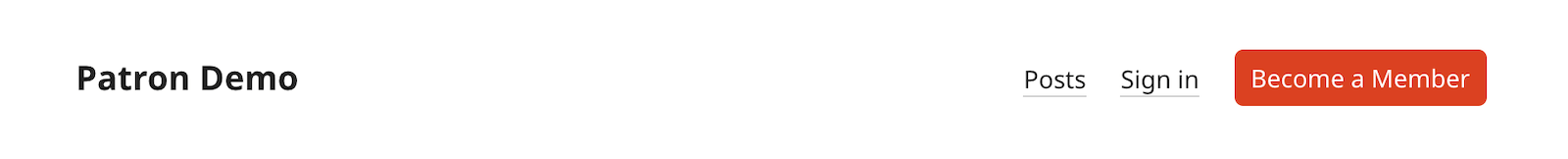
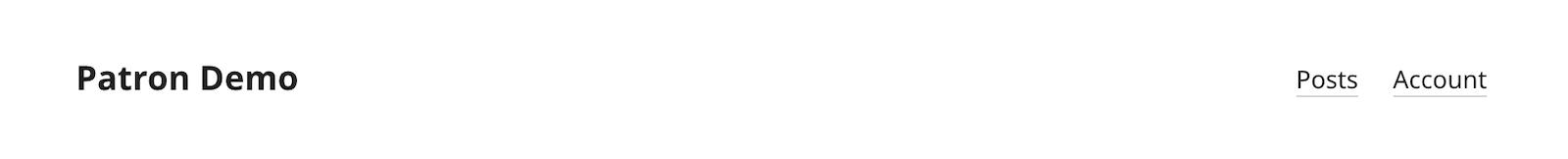
Patron comes with intelligent menus, which hide and show the different links depending on if members are logged in or not.


For this to work, add the following links with these specific names:
- Posts
/posts/ - Become a member
/subscribe/ - Account
/account/ - Sign in
/signin/
The Sign in link will be hidden when a member is logged in; the Account link is hidden when a member is logged out. The Post link is always visible.
The Become a member link is displayed as a button.
The intelligent menu works in both the main navigation (shown in the header) and secondary navigation (shown in the footer)
If you want to use different names in the menu links, you will need to change some code in partials/footer.hbs. For example, if you change "Become a member" to "Subscribe", you need to change nav-become-a-member on line 16 to nav-subscribe.
You're done!
Patron is now fully set up.
If you want to add paid memberships, comments or tweak your site's design, read on for customisation options.
Customisation
Below are different customisation options you have to tweak Patron to your needs.
Add custom content to the home page
By default, Patron shows your site's title and tagline on the homepage. You can either edit this, or you can add totally custom content.
To do this, add a new page in Ghost with the slug /home/. Any content you add to this page will replace the site title and tagline on the home page.
You must also edit your routes.yaml file by uncommenting line 4 (delete the preceding # symbol) and re-uploading it into Ghost.
Add custom content to the Become a member page
Add a new page in Ghost with the slug /subscribe/. The content and title from this page will be shown above the plans on the Become a member page.
You must also edit your routes.yaml file by uncommenting line 7 (delete the preceding # symbol) and re-uploading it into Ghost.
Enable paid plans
If you want to charge for content, you need to connect Ghost to Stripe. You can connect an existing Stripe account or create a new one.
Go to Settings > Membership to connect to Stripe, then create different paid plans. Add plan names, description, benefits and optional free trials to each plan. This will all be shown on the Members page.
Edit Stripe checkout
You can add your logo and edit colours of your Stripe checkout at dashboard.stripe.com/settings/branding
Edit the /posts/ URL
If you want to change this URL, you have to update a number of files.
- Edit your
routes.yamlfile, changing all three instances of/posts/to your desired URL path (eg./blog/). Make sure to re-upload the file back into Ghost. - Edit the link on line 12 of
members-signin.hbs - Edit the link on line 13 of
members-signup.hbs
Remember to ZIP and re-upload your theme folder.
Show the posts page as your homepage
This just requires a quick change of your routes.yaml file. You have to remove the / block at the top of the routes section and edit the URLs in the collections section, like this:
routes:
/subscribe/:
template: members-subscribe # sign in form for existing members
# data: page.subscribe
/signin/: members-signin # sign in form for existing members
/account/: members-account # account page for logged in members
# /signup/: members-signup # uncomment to allow free member signups
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Important: making this change will totally remove the default home page.
Download the file to your computer (from the Labs page in Ghost), make the change and then re-upload it.
Add comments to your posts
Patron comes with both Ghost and Cove comments already installed. By default they are disabled but it's easy to enable them.
Read this page to compare the two comment options.
For Ghost comments, go to Settings > Membership and enable comments for "All members" or "Paid-members only".
For more powerful and customisable comments, you can use Cove for $10/month. You can try it out free for 14 days, and you also have a 15% coupon as a Patron customer.
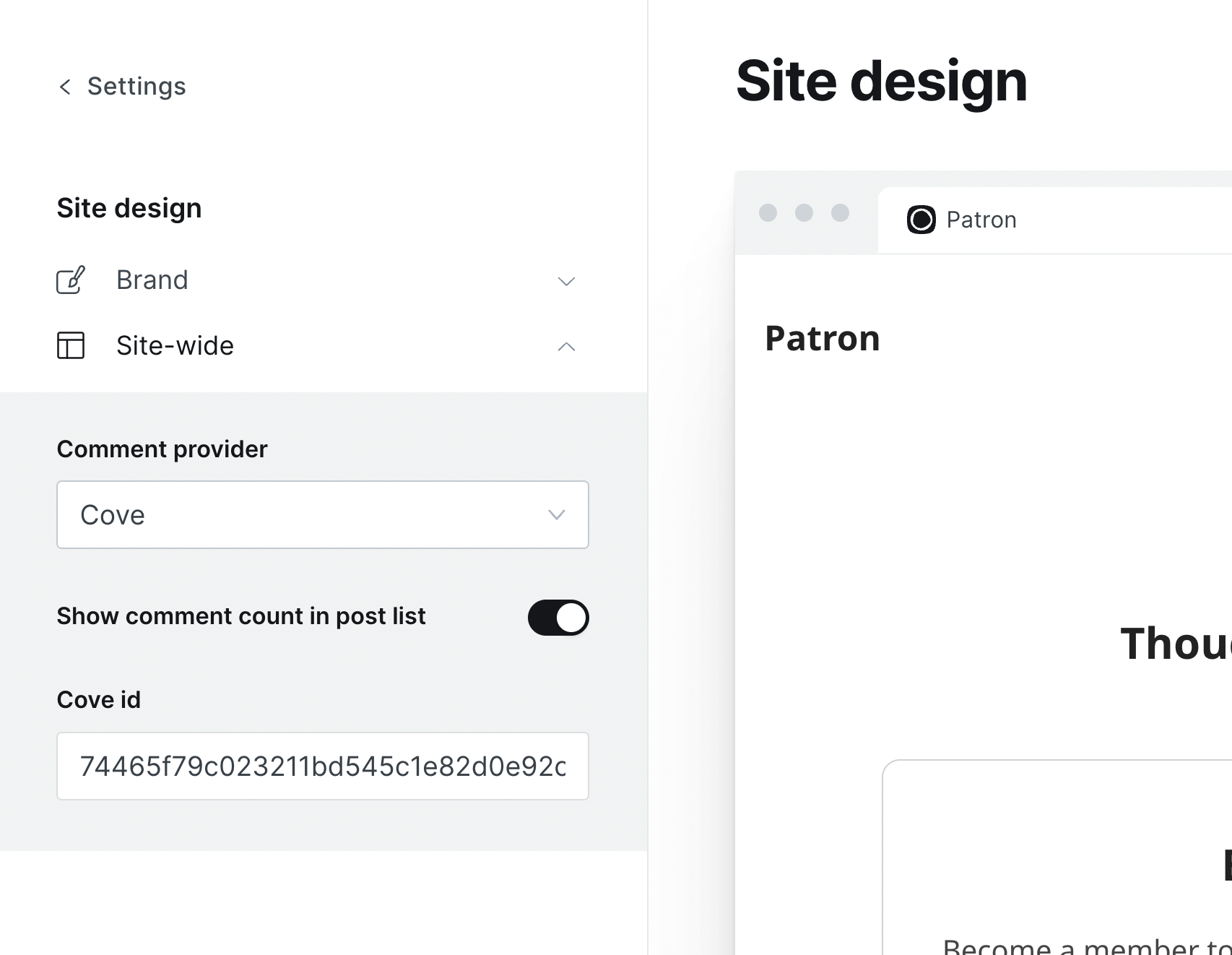
- Create a new Integration in Ghost (Settings > Integrations > Add custom integration).
- Go to cove.chat, sign up and create a new account. You will need the "Content API Key" and "API URL" from the integration created in the previous step.
- Go to Settings > Design and paste your Cove ID into the "Cove id" field.
- Then choose "Cove" in the "Comment provider" dropdown.

Cove is now set up!
Edit post layout on the post list
Patron comes with some customisation options for the main post lists. This list is shown in three different places on the site: Archive (index.hbs), author profile pages (author.hbs) and tag pages (tag.hbs). You can style the list differently on each page if you want, or keep them consistent.
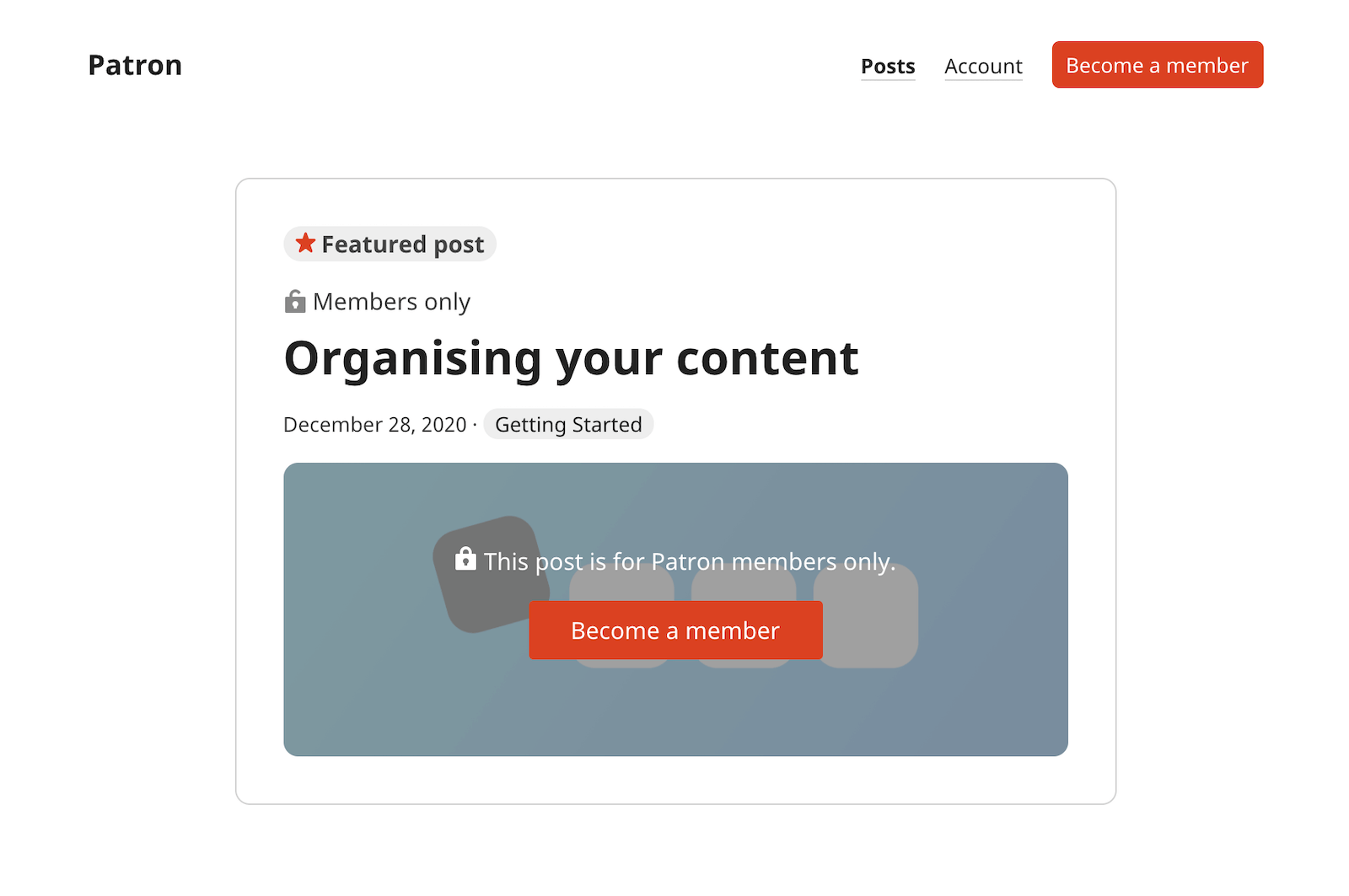
The default in each template is:
{{> "post-card" show_excerpt=true show_tag=true show_authors=false show_readingtime=false}}This is what the default looks like:

You have the ability to show and hide different content.
For this, you need to have the Patron theme folder on your computer. (You can download it from the Design page in Ghost)
Hide excerpt
In post.hbs, author.hbs or tag.hbs, change show_excerpt=false to show_excerpt=false
Show author names
In post.hbs, author.hbs or tag.hbs, change show_authors=false to show_authors=true
Hide primary post tag
In post.hbs, author.hbs or tag.hbs, change show_tag=true to show_tag=false
Show reading time
In post.hbs, author.hbs or tag.hbs, change show_readingtime=false to show_readingtime=true
Customise colours
The theme comes with CSS variables, which you can easily change to match your branding.
If you've got the theme folder on your computer, open assets/styles.min.css and edit the colours listed at the top.
By default, the variables are:
--main: #db4221;
--main-hover: #ba3518;
--dark-grey: #222;
--default-text: #444;
--grey: #888;
--light-grey: #d2d2d2;
--lightest-grey: #eee;
--page-bg: #fff;
--green: #a4d037;
--red: #f05230;The main-* colours by default are red and a darker red (hover). They are used for link underlines and buttons.
The grey colours are used for text, input borders, background and some link underlines.
--green and --red are used for member notifications.
Once you have changed the colours, ZIP and upload the theme folder back into Ghost.
You can of course create your own variables and use them throughout the theme.
Use custom fonts
Patron uses Noto Sans from Google Fonts by default, but you can use any font you like, from any font provider.
To change fonts, open default.hbs and change line 22 to import your font files.
Then in assets/styles.min.css update line 14 and 15.
--sans-serif-font: 'Noto Sans', sans-serif;
--serif-font: Georgia, serif;
--post-body-font: var(--sans-serif-font);Patron uses a sans-serif font for post content but you can easily switch to using your defined serif font by changing line 16 to --post-body-font: var(--serif-font);
Feature posts at the top of the Posts page
Use Ghost's "Feature this post" toggle. The latest-published featured post is shown at the top of the Archive page.

Change the number of posts shown per page in the Archive
In your theme folder, open package.json and edit the posts_per_page value. The default is 15.
ZIP and re-upload the theme.
Translate your site
Patron does not currently come with translations, but you can easily swap out the English on the site with your own language by editing the theme files directly.
How to
How to send a newsletter and hide it from the web archive (eg a weekly digest)
Since Ghost v4.18.0, you can now choose to "Publish & Send", "Publish" or "Send" each post when you go to publish.
To send a post only as an email (and have it not show up on your site), select the "Send" option.
How to add email-only content with Email Cards
The Email card in Ghost's editor allows you to add content that only shows in the email version of a post. This content will never be shown in the web version.
When creating a post, click the (+) icon (or type /) and select "Email" from the options.
Version history
v2.0.1 • August 30, 2022Better Small improvements to plan buttons and account page.
v2.0.0 • August 26, 2022 • Ghost v5.11.0 requiredNew Support for native Ghost comments.New Support for trial periods in the plan selection.
v1.2.0 • August 10, 2022Better Updates to the members template files for Ghost v5 compatibility.
v1.1.1 • April 10, 2021Better Changed to a more performant way to query post totals in the plan blocks.
v1.1.0 • March 26, 2021Better Updates for better Ghost v4 compatibility.
v1.0.0 • January 8, 2021
Initial launch.