Thank you for buying a copy of Range!
Please make sure you read through at least the installation instructions below to get your site set up.
Introduction to Range
Range is a modern blogging theme for Ghost.
The theme is easily customisable (both with theme settings and CSS) and supports all types of Ghost content. Range also works with memberships and paid content via Ghost's Portal. It also offers optional tag and author pages, plus comes with a built-in commenting tool.
💬 If you have any questions, please email me or DM on Twitter.
⭐️ I offer Ghost hosting and concierge self-hosted installations.
Cheers!
A brief overview of Range
- a beautiful blogging theme
- large featured posts
- supports all Ghost content types
- supports free and paid memberships via Ghost's Portal
- lock and unlock icons reflect current user's access to posts
- related posts are shown beneath each post
- optional Tags list and Author list pages
- customisable post list: easily show or hide authors and reading time
- a newsletter subscription form on every page
- three dark mode settings: device-based, or forced “light” and “dark” options
- support for Ghost and Cove commenting
- full-site search built in
- easy-to-edit HTML-based theme files
Buy Range
Range is priced at $79.
Special Offer: Every purchase of Range comes with a $20 voucher for Cove, the commenting tool built into the theme. This is redeemable once you start a paid Cove plan ($10/month).
Looking for a Ghost host? A ghost site on Gloat costs $19/month or $189/year, with no limits on page views, members or themes.
Installation
Upload the theme ZIP
You can install the theme in Ghost by going to Settings > Design and clicking "Change theme" in the bottom left corner.
Then click "Upload theme" in the top right corner and select the Range ZIP that you downloaded after purchase.
Upload the routes file
Go to Settings > Labs and upload the routes.yaml file from the theme ZIP.
Add your logo and icon
Go to Settings > Design and upload your logo and icon in the "Brand" section.
The "Publication logo" is shown on the homepage. You should make the file as small as possible (Ghost doesn't automatically resize logos like it does with post images) and at least 600x72px.
The "Publication icon" is used as a favicon (the icon shown in a browser tab) and can be shown at the top of email newsletters. This should be a small square image at least 60px by 60px.
Add menu items
Make sure to change the menu items from Settings > Navigation.
It's recommended you add a maximum of five items to the Primary navigation.
The Secondary navigation is shown in the site footer. You can add any number of links here.
Customisation
Change the accent colour
Your site's accent colour is used for links and quote borders.
You can change this colour from the "Brand" section in Settings > Design.
Change background colour
The background colour used in the site header and some other areas in the site can be edited in the "Site-wide" section in Settings > Design.
Change heading color
Post titles can be changed to a different colour that text. This can be edited in the "Site-wide" section in Settings > Design.
Edit post layout on the post list
Range comes with two customisation options for the main post lists. This list is shown in three different places on the site: Archive (index.hbs), author profile pages (author.hbs) and tag pages (tag.hbs).
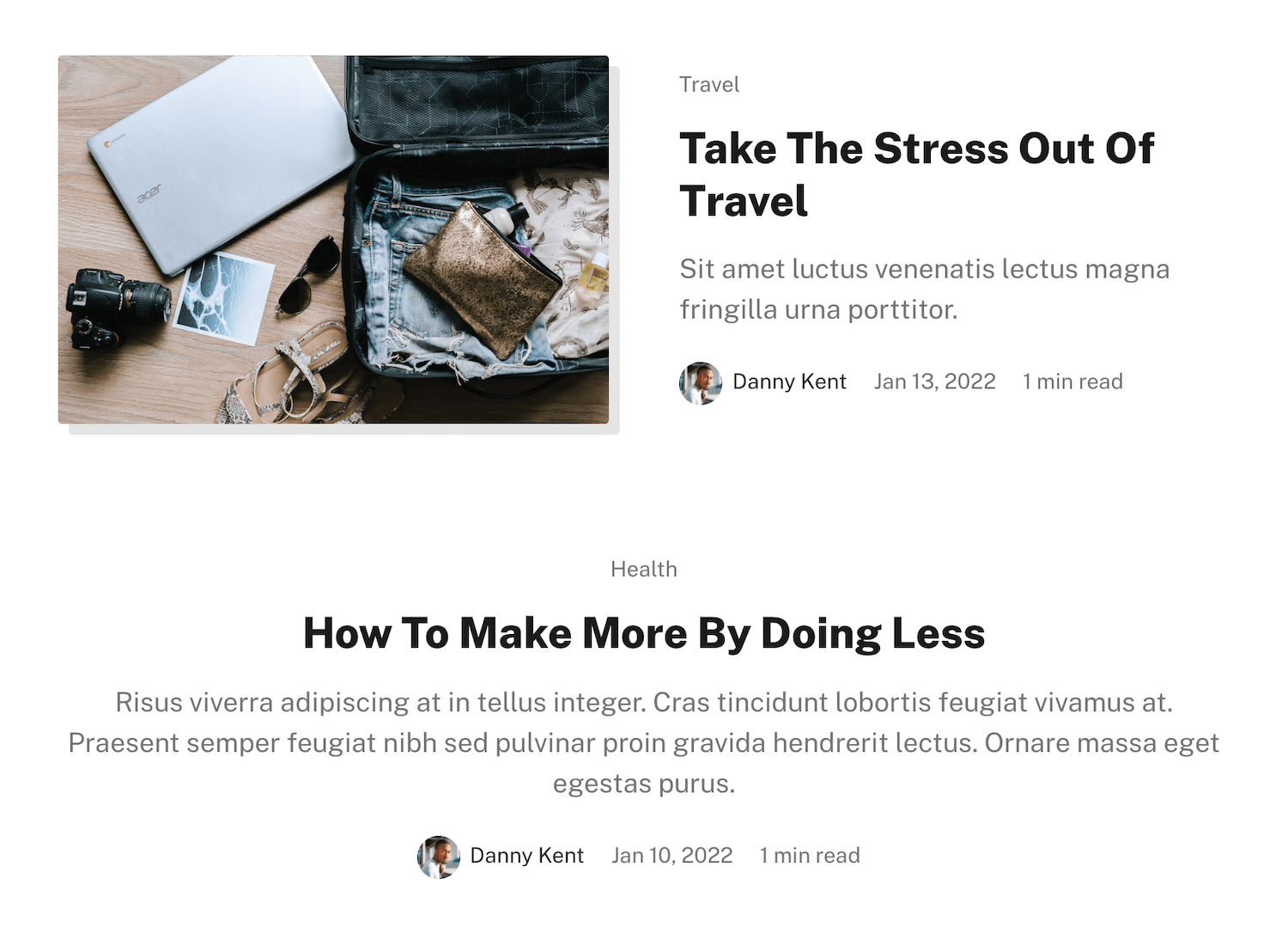
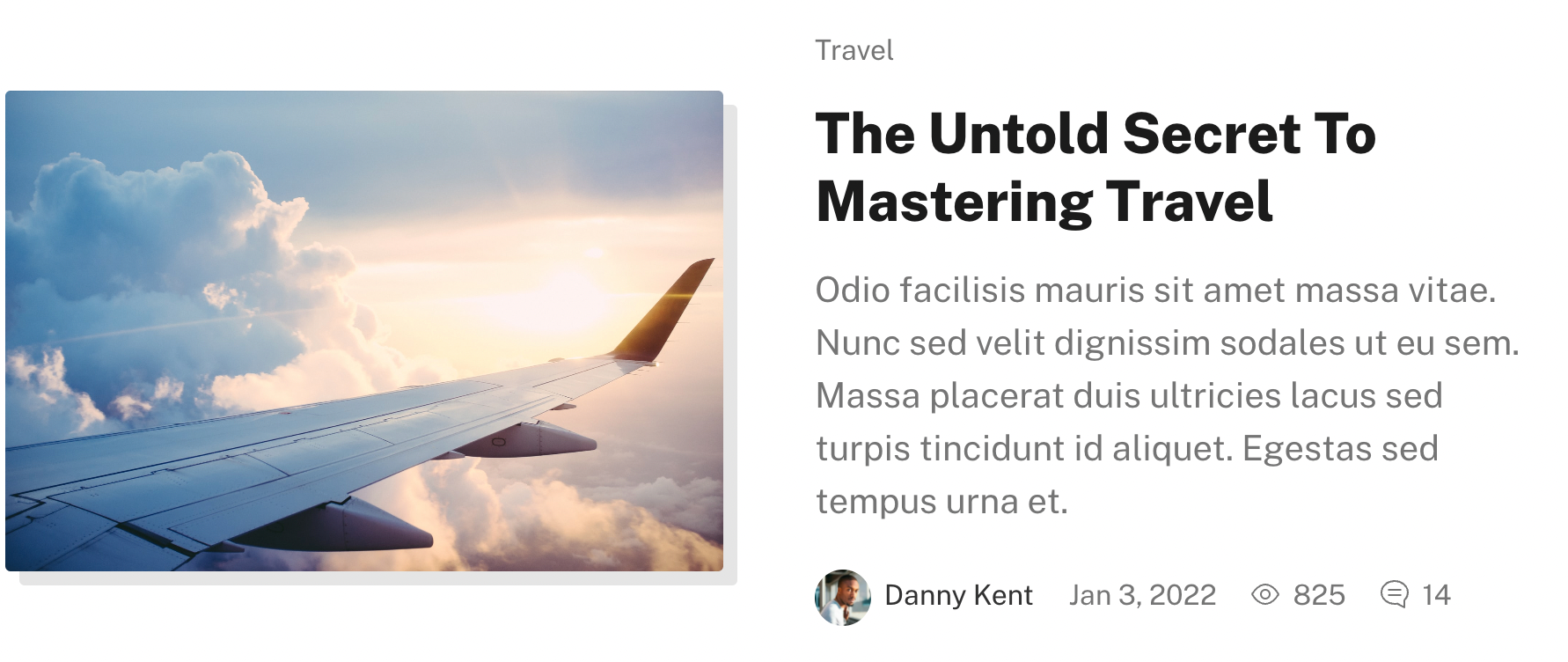
By default, post lists will show a thumbnail (if a post has one), the primary tag (if a post has one), the title, excerpt, the author name and avatar, the date and reading time, like this:

You have the ability to show and hide different content, using the theme settings in Settings > Design > Site-wide.
Show author names
Toggle OFF "Show authors in post list". This will hide the author(s) for each post.
Hide reading time
Toggle OFF "Show reading time in post list". This will hide the reading time text.
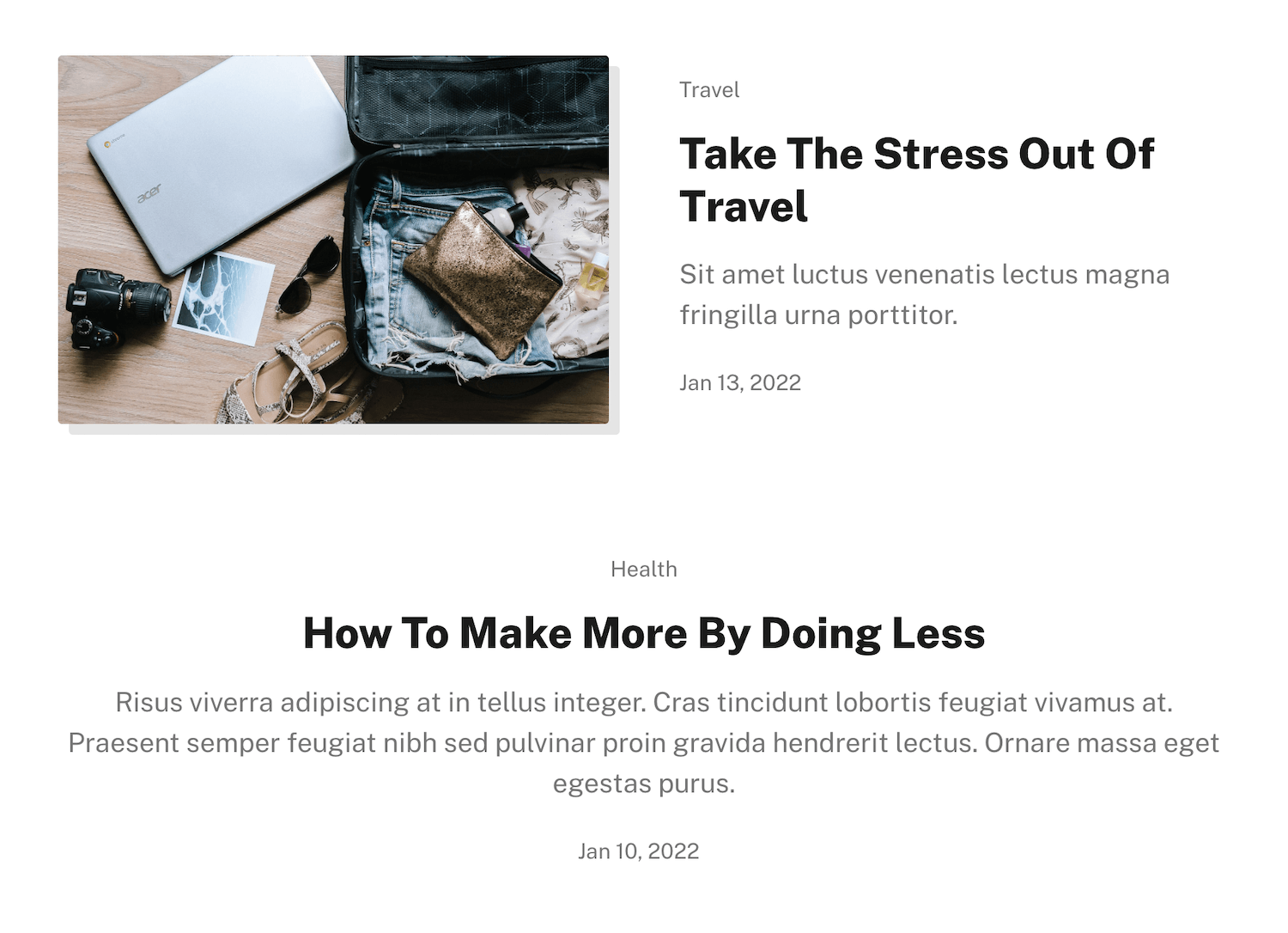
Here's an example with the authors and the reading time turned off:

Add comments to posts
Ali Abdaal theme comes with two commenting options: native Ghost comments and Cove comments. You can compare the two at cove.chat/comments-for-ghost/
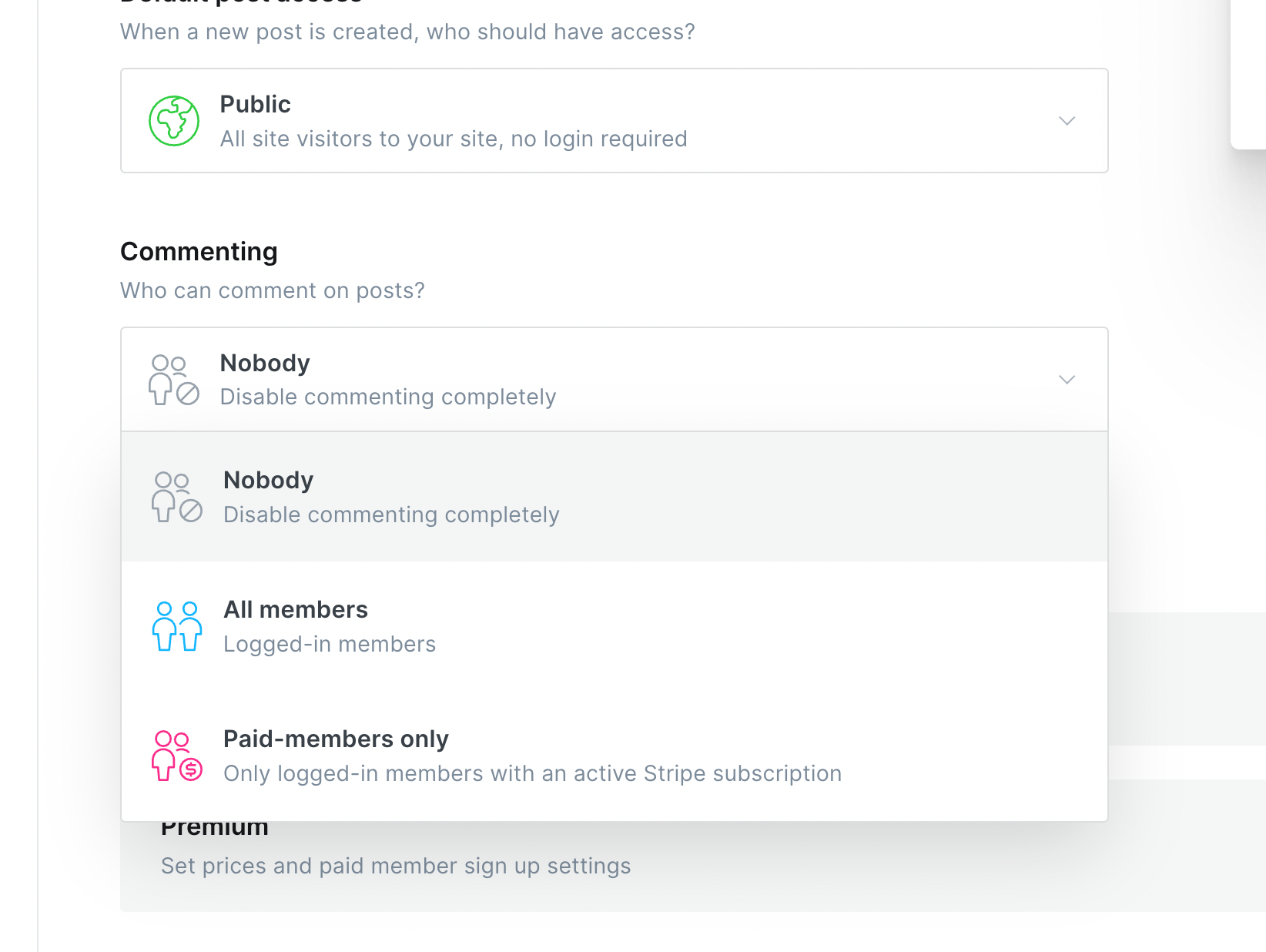
To add native Ghost comments, go to Settings > Membership and select "All members" or "Paid-members only" from the "Commenting" field.

To add more powerful and customisable comments with Cove:
- Create a new Integration in Ghost (Settings > Integrations > Add custom integration).
- Go to cove.chat, sign up and create a new account. You will need the "Content API Key" from the integration created in the previous step.
- Copy the bold publication ID from Cove's installation instructions and paste it into your Ghost admin in Settings > Design > Site-wide > Cove id. This will turn on comments on all posts.
For Cove to work, make sure you have Portal enabled (Settings > Membership > , as it's used to sign up and sign in your visitors for them to be able to comment. You do not need to have the Portal button enabled.
Add comment counts to post lists

You can also show how many comments a post has in the post view.
Go to Settings > Design > Site-wide and toggle on the "Show comment counts" option.
Add page view counters
Range supports counting and displaying page views on your posts via Cove (see the image above).
Follow the three installation steps in the Add comments to posts section above and then toggle on the "Show page views" option in Settings > Design > Site-wide.
Every time a post is loaded, the count will go up and the count will also be displayed in the post lists.
Stop external links opening in new tabs
Range comes with a setting that makes all links to other sites open in new tabs.
To disable this, go to Settings > Design and turn off the "External links" option in the "Site-wide" section on the left.
Change the order of the authors page
Authors are ordered by number of posts by default, but you can change this to "latest added" by editing the theme HTML
Remove the order part of line 9 of authors.hbs, changing it from
{{#get "authors" limit="all" include="count.posts" order="count.posts desc"}}to
{{#get "authors" limit="all" include="count.posts"}}Make sure to ZIP the theme folder and upload it again in Settings > Design > Change theme.
Add a page description to the Tags and Author pages
You can add text to the Author and Tags list pages by editing your theme pages.
Go to Settings > Design and open the "Site-wide" section.
You will find two fields called "Authors intro" and "Tags intro". You can use HTML in these fields if you want to format text or add links.
Translate Range into a different language
Open the theme ZIP on your computer.
Duplicate the locales/en.json file and name it with the correct two-letter code for your the language you want to add.
Go through each line and edit the right-hand side to be the new language, for example, change
"Share this post": "Share this post",
to"Share this post": "Partagez cet article",
When you're done, re-ZIP your theme folder and upload it into Settings > Design.
Version history
v1.3.0 • October 4, 2022New Added support for native Ghost comments (requires Ghost v5.9.0). Read update instructions.
v1.2.0 • July 13, 2022New Support for native Ghost search. Read how to add search to a previous Range version.
v1.1.0 • April 14, 2022New Page counters and comment counters.
v1.0.1 • February 7, 2022New Translation support.New Added settings for page intro for Authors and Tags pages.
v1.0.0 • January 24, 2022
Initial launch.